Công nghệ wifi không còn xa lạ và công tắc sử dụng wifi đang được sử dụng rất phổ biến ở các thành phố lớn. Trong bài viết này, suadientu247.com sẽ hướng dẫn thực hiện dự án tự làm công tắc wifi. Hi vọng với bài viết này sẽ hữu ích cho các bạn đam mê, tìm hiểu, thích mày mò điện tử công nghệ
Công tắc wifi và bộ xử lý
Phần quan trọng của bất kỳ thiết bị công nghệ là bộ vi xử lý. Trong dự án này bộ vi xử lý ESP8266 được chọn. Đây là một trong những bộ vi xử lý có chi phí thấp, dễ mua, tiêu thụ khá ít năng lượng và được sử dụng khá nhiều, thông dụng trong công nghiệp điện tử
Mô tả chân của ESP-01
|
No. |
Pin Name |
Function |
|
1 |
GND |
GND |
|
2 |
GPIO2 |
GPIO,Internal Pull-up |
|
3 |
GPIO0 |
GPIO,Internal Pull-up |
|
4 |
RX |
UART0,data received pin RXD |
|
5 |
VCC |
3.3V power supply (VDD) |
|
6 |
RST |
External reset pin, active low |
|
7 |
CH_PD |
Chip enable pin. Active high |
|
8 |
TXD |
UART0,data send pin RXD |

Công tắc wifi và các vật tư linh kiện cần thiết cho dự án
- ESP-01
- Nguồn Hi-Link (5V 0.6A)
- Rơle Solid State
- Terminal Block
- Tụ (100uF, 2.2uf)
- Trở (100KΩ, 10KΩ, 1KΩ)
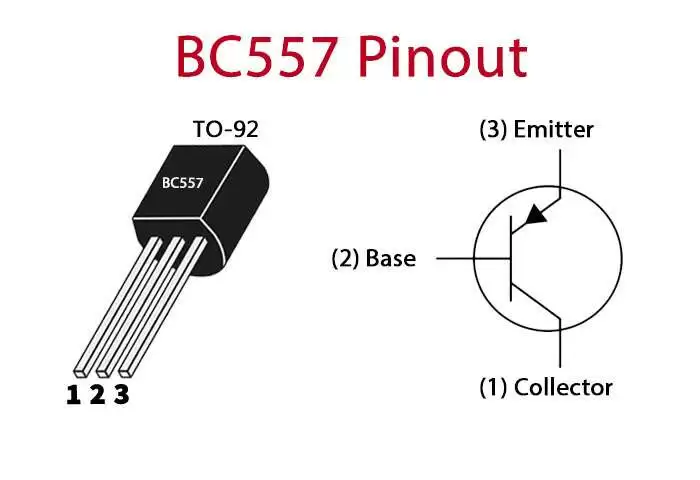
- BC557 Transistor
- AMS1117 3.3V
- Mỏ hàn
- Dây điện
- Board cắm


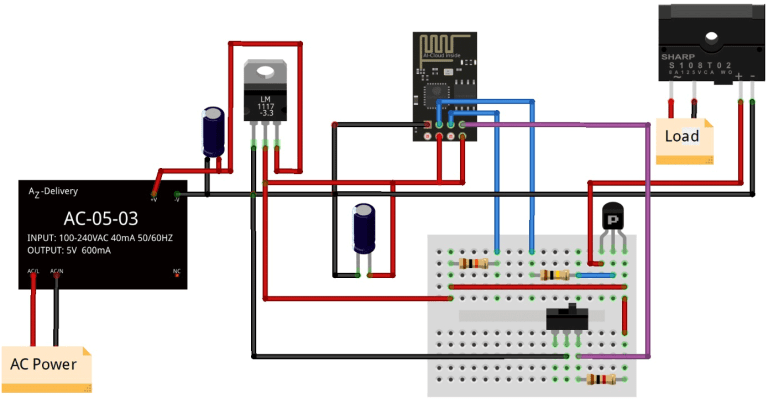
Công tắc wifi và mạch điện

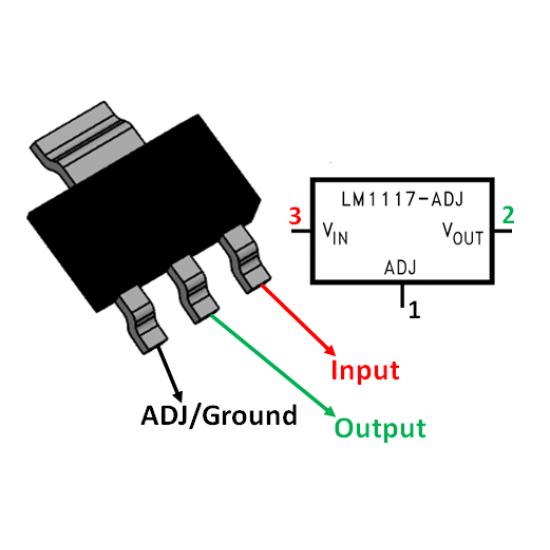
Chúng ta sẽ sử dụng module nguồn Hi-Link (5V 0.6A). ESP-01 hoạt động với điện áp 3.3V; do vậy, cần có IC hạ áp-LM1117 3.3V với tụ lọc ở cả nguồn đầu vào và ra .
Chân GPIO 0 của ESP -01 được kết nối với trở 10kΩ.
Chân GPIO 2 được kết nối tới chân B của BC557 PNP để điều khiển đóng ngắt transistor này. BC557 PNP đóng ngắt điều khiển cấp điện đóng ngắt rơle.
GPIO 3 được kết nối với công tắc
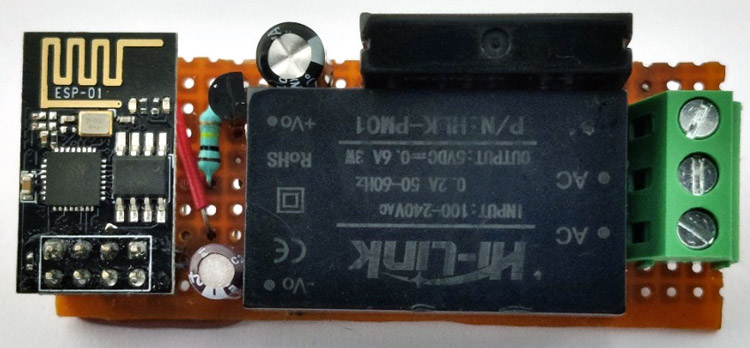
Sau khi kết nối, mạch hoàn thiện có hình như bên dưới

Lập trình công tắc wifi

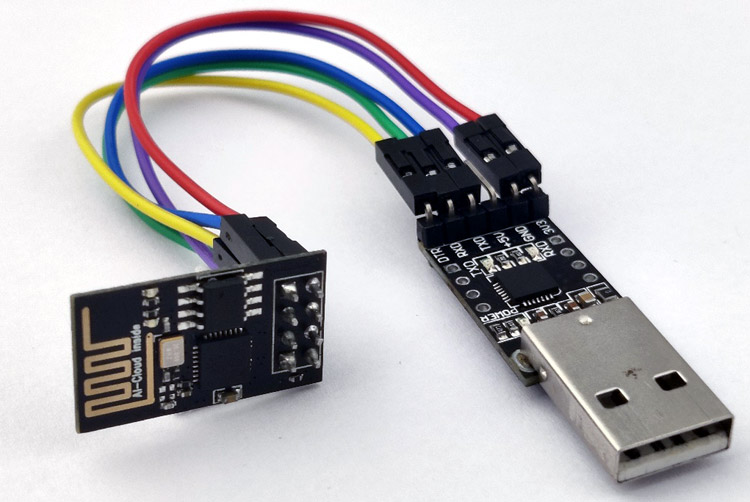
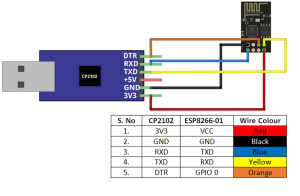
Để lập trình công tắc wifi, chúng ta cần kết nối ESP-01 với máy tính PC hoặc laptop thông qua mạch CP2102 USB

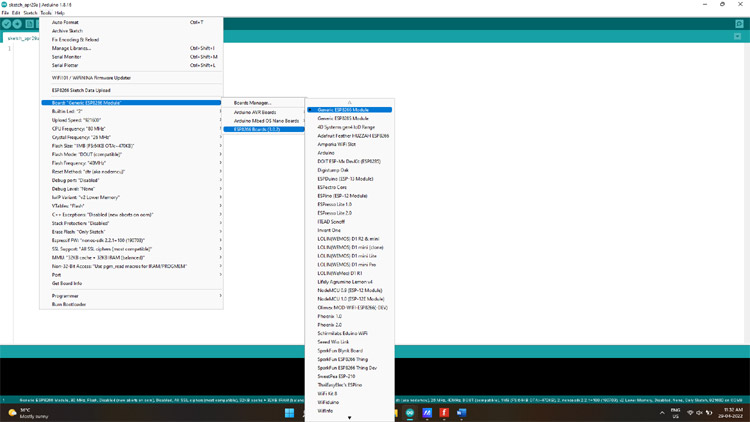
Bên dưới là phần mền Arduino IDE dùng để lập trình

Code bật tắt công tắc wifi
Cài đặt ESPAsyncWebServer và thư viện ESPAsyncTCP từ github cho Arduino IDE.
#include <ESP8266WiFi.h>
#include <ESPAsyncTCP.h>
#include <ESPAsyncWebServer.h>
Cung cấp SSID và pass để ESP có thể kết nối wifi nhà bạn
const char* ssid = "SSID";
const char* password = "Password";
Khi web server lần đầu khởi động, đặt giá trị HIGH. Để giữ đèn tắt khi hệ thống bật
int ledState = HIGH;
Biến buttonState và lastButtonState xác định công tắc bật hay không
int buttonState;
int lastButtonState = HIGH;
CSS kiểu nút nhấn
<style>
html {font-family: Arial; display: inline-block; text-align: center;}
h2 {font-size: 3.0rem;}
p {font-size: 3.0rem;}
body {max-width: 600px; margin:0px auto; padding-bottom: 25px;}
.switch {position: relative; display: inline-block; width: 108px; height: 50px}
.switch input {display: none}
.slider {position: absolute; top: 0; left: 0; right: 0; bottom: 0; background-color: #ccc; border-radius: 34px}
.slider:before {position: absolute; content: ""; height: 40px; width: 40px; left: 6px; bottom: 5px; background-color: #fff; -webkit-transition: .4s; transition: .4s; border-radius: 68px}
input:checked+.slider {background-color: #2196F3}
input:checked+.slider:before {-webkit-transform: translateX(52px); -ms-transform: translateX(52px); transform: translateX(52px)}
h4{font-size:28px;}
#outputState{background:gainsboro;padding:2px 18px;font-size:28px;margin-left:10px;border-radius:3px;}
</style>
toggleCheckbox() chức năng được gọi khi nhấn nút. Để bật tắt role, phương pháp này sẽ gửi lệnh đến URLs.
function toggleCheckbox(element) {
var xhr = new XMLHttpRequest();
if(element.checked){ xhr.open("GET", "/update?state=0", true); }
else { xhr.open("GET", "/update?state=1", true); }
xhr.send();
}
Để giữ trạng thái của web server được cập nhật, chúng ra gửi lệnh trạng thái URL mỗi giây
setInterval(function ( ) {
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
var inputChecked;
var outputStateM;
if( this.responseText == 1){
inputChecked = false;
outputStateM = "Off";
}
else {
inputChecked = true;
outputStateM = "On";
}
document.getElementById("output").checked = inputChecked;
document.getElementById("outputState").innerHTML = outputStateM;
}
};
xhttp.open("GET", "/state", true);
xhttp.send();
}, 1000 ) ;
Khi ESP8266-01 nhận lệnh từ URLs, chúng ta cần quản lý nó
server.on("/", HTTP_GET, [](AsyncWebServerRequest *request){
request->send_P(200, "text/html", index_html, processor);
Chuyển đổi RX thành GPIO 3. (Bởi vì RX giờ là một GPIO và không giữ chức năng chuyển (serial data) dữ liệu, chúng ta không thể sử dụng Serial Monitor)
pinMode(3, FUNCTION_3);
pinMode(3, OUTPUT);
Transitor PNP sẽ ngừng dẫn khi GPIO ở mức HIGH và ngược lại.
if(digitalRead(buttonPin)==0)
digitalWrite(output, HIGH);
else
if(digitalRead(buttonPin)==1)
digitalWrite(output, LOW);
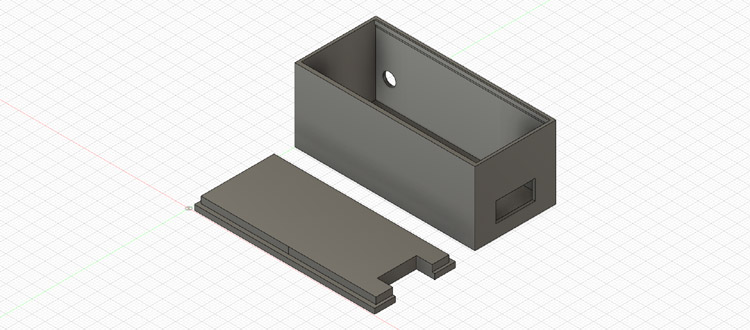
Mô hình công tắc wifi 3D
Bước cuối cùng là tạo vỏ cho công tắc wifi. Bạn có thể sử dụng phần mềm vẽ 3D ( solidwork ) để tạo mô hình

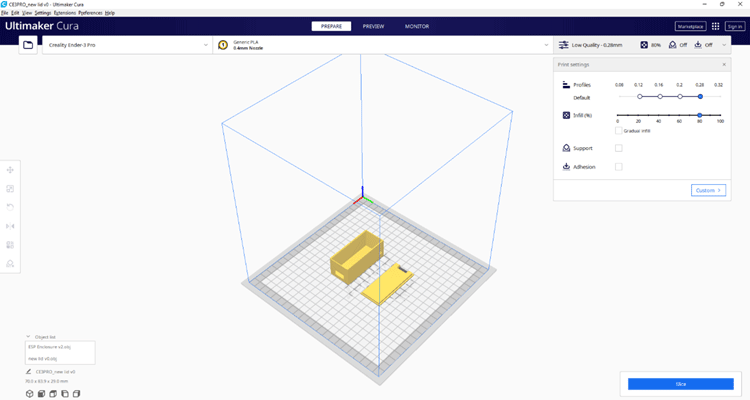
Sau đó dùng Ultimake Cura để tạo file in cho máy in 3D

Kiểm tra hoạt động công tắc thông minh